Every blog or website needs a contact form and this easy method, using Google Docs will work on any platform, be it Blogger, Wordpress or whatever you use.
In simple terms a contact form is the best way to get connected with your readers which facilitates them to get connected with you and post their comments regarding what they feel about your blog or something else they want to share with you. An interesting feature of contact form is that it is helpful in increasing fame of your blog, which can be witnessed from comments received on your blog.
The more visitors your site gets, the more likely it is that you’ll encounter people who’ll be leaving comments or asking questions in the comment section of your post that completely have nothing to do with the subject at hand.
Basics things in a Contact Form:
According to me every form should have some common information which is to be provided by every person who is filling that form. Keeping that point in mind I decided to create a contact form with three necessary things, i.e., Name, Email Address and Message.
Creating a contact Form with Google Docs:
That is why it is always good idea to have a page dedicated to those kinds of reader feedback such as a ‘Contact Page’ or ‘Contact Form’. The process if fairly simple and doesn’t require you to have any solid knowledge in programming, and believe it or not, we will also be using Google Drive (formerly known as Google Docs) to accomplish this.
- Go to Google Docs -->

- Click CREATE
- Click Form

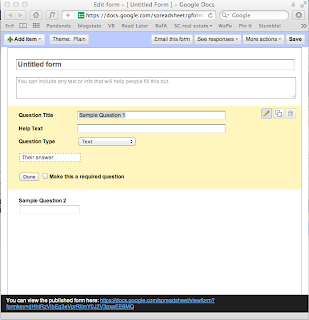
- You will get this screen:

- You can give a name for this form, like "Contact Me" or "Contact Us"
- Create questions, which will be the fields in the form. The four basic questions are: Name, Email, Website and Comments. Choose from the drop down menu the type of comment each question requires: Name and Email use "text" comments, and Comments are "paragraph text." You can choose which questions are mandatory(required).
- Preview the form by clicking the link at the bottom.
Step 2: Get the html code
After you are satisfied, save and go to More Actions --> Embed. Google will show you an html code to copy. Mine looks like this:

Step 3: Create Your Contact Page on Blogger
- Go to your "Contact Me" page (or create one) on your blog. (Go to Posting --> Edit Pages). Open the "Edit HTML" tab and paste the code from Google Docs.
- Preview how it will look on your blog. I had to adjust the width of the form to 600 pixels (In the code, you will see that Google Docs sets it at width="760." Fiddle with the number until the form fits within your page width).
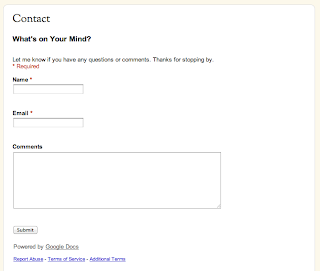
- Publish. My contact form looks like this:

Step 4: Make Sure You are Notified When Someone Uses the Form
When someone fills out the contact form, the information will go into the spreadsheet on your Google Docs form. Turn on email notification:
- Go back to Google Docs and click on your form. A spreadsheet will open. Click Tools --> Notification Rules.
- Check the box "a user submits a form" and "email-right away." Save. You have done.
No comments:
Post a Comment